How to use design templates to create content pages in D2L
User friendly, non-developer design templates with a variety of layout styles were developed to create clean-looking content pages. These templates are recommended for non-developers to improve the look and feel of their courses. The templates are fully responsive and are designed to meet Universal Design for Learning and accessibility standards.
Note: Please download the D2L Design Templates, but do not unzip the folder. Follow the written instructions below or watch this video for next steps.
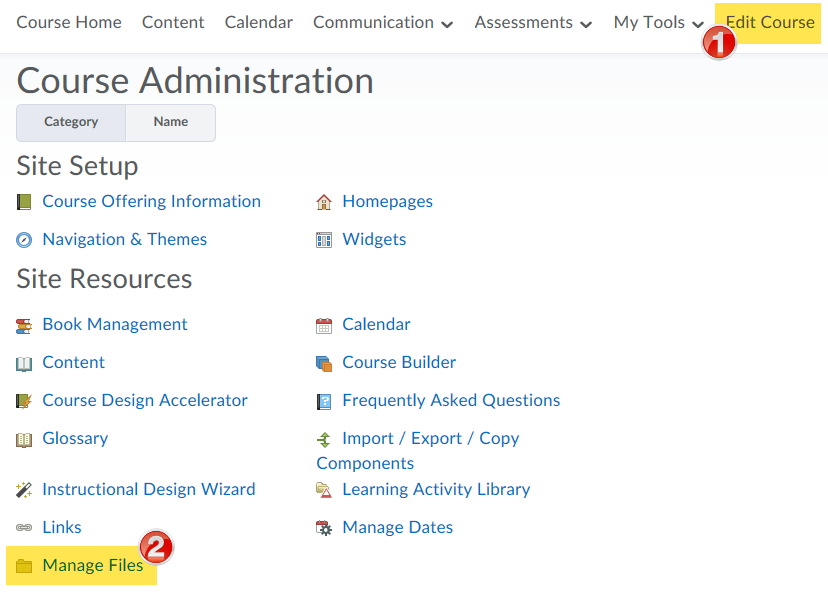
1. To upload the design templates, click Edit Course, and then select Manage Files.

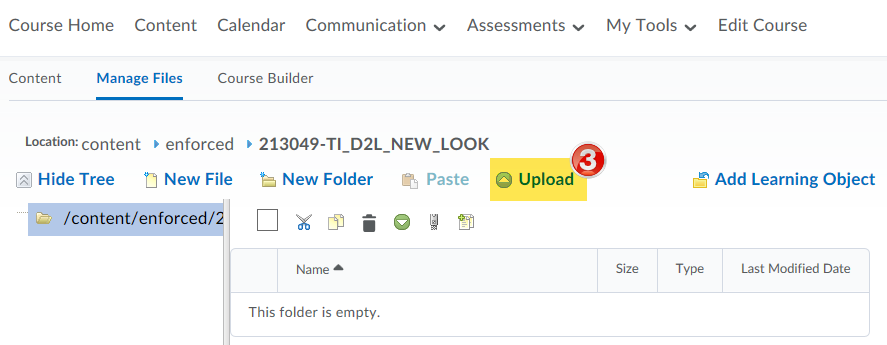
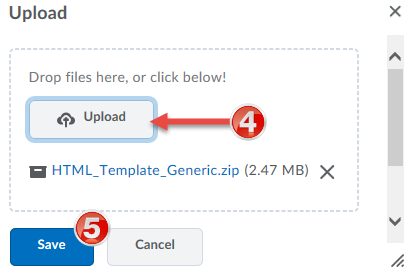
2. Click Upload and drag/drop or click upload to search for the unzipped zip file on your computer.

3. After uploading the file, click Save.

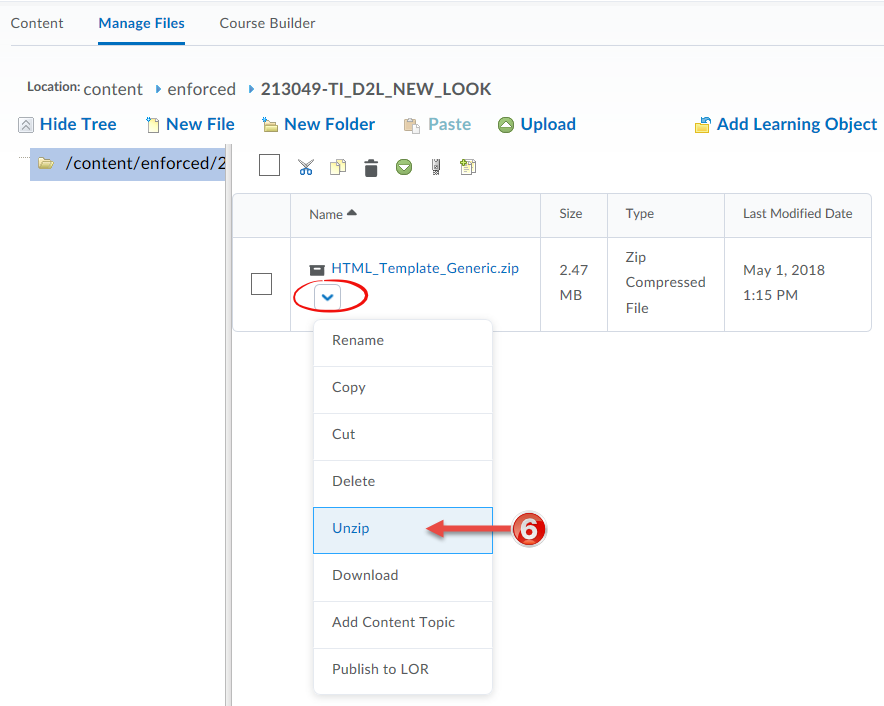
4. In the dropdown menu beside or beneath the zip file, select Unzip.

5. Click OK.

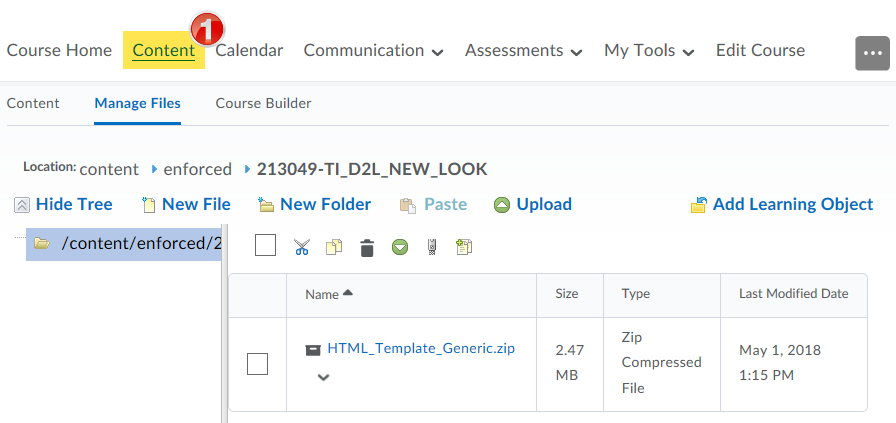
6. To add the templates to your course content, click the Content menu.

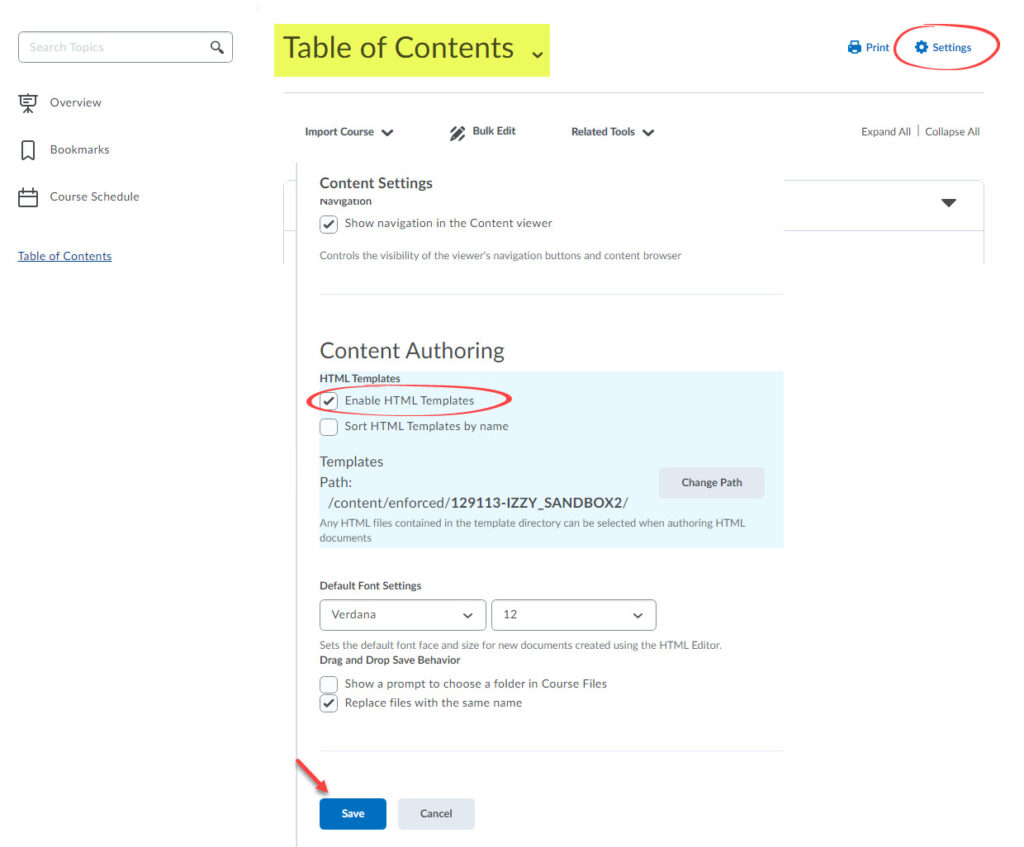
7. On the Content page, click Settings. Check the Enable HTML Templates box and click Save.

8. Select or create a module and in the New dropdown menu, select Create a File.

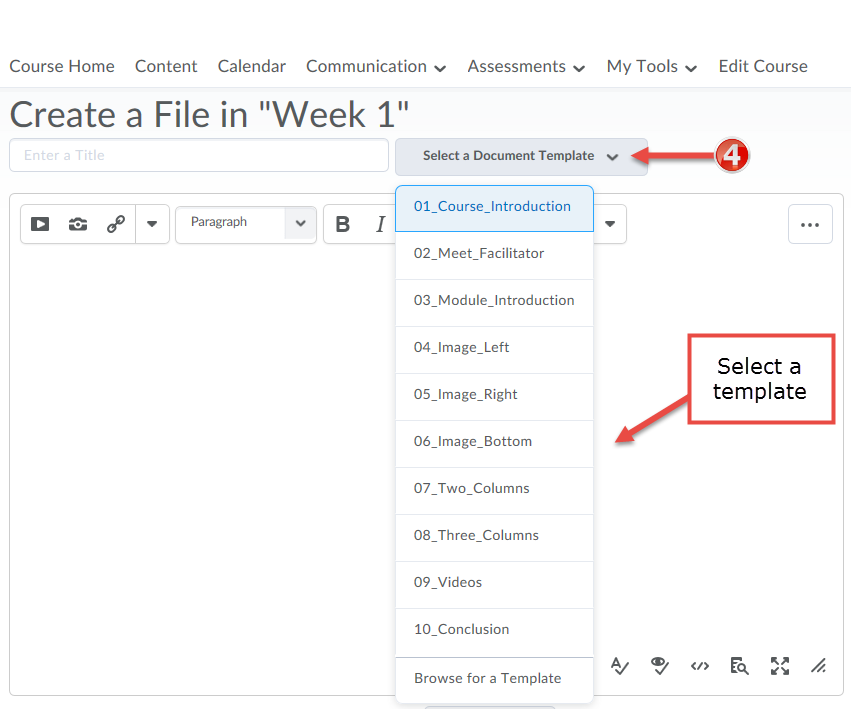
9. Click Select a Document Template, and in the dropdown menu, select the template that you would like to use.

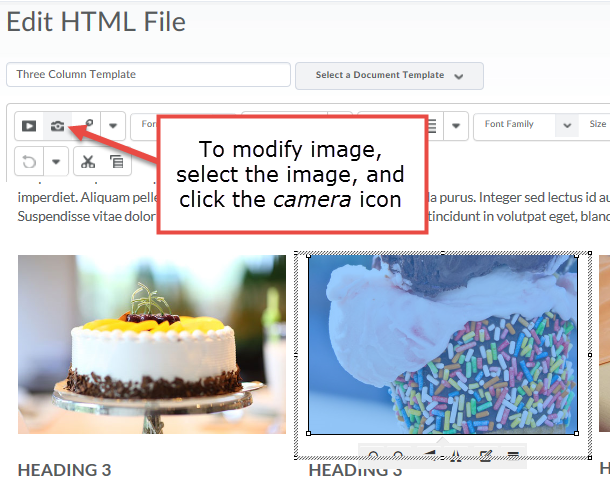
10. The following in an example of the Three Columns template. Double click on the text to modify the text.

To modify an image: