Embedding objects into content
Objects like media files, interactive animations (flash, HTML5), web pages, online forms & docs (Google, Microsoft or others), can be embedded into Content using the HTML Editor. Embedding code through the D2L HTML Editor allows you to insert content from external websites directly into D2L.
1. First, generate the embed code from the external website(s). The mechanism to generate the code varies. For example in YouTube, you can click on the Share button below the video window, and then click the Embed button to generate the code. In google doc, click File -> Publish to the web and then copy the Embed code. Google & Microsoft forms, surveys and interactive animations usually offer the “embed code” option when clicking on the sharing button.
2. Simply copy the code that appears in the embed text box of your selected object.
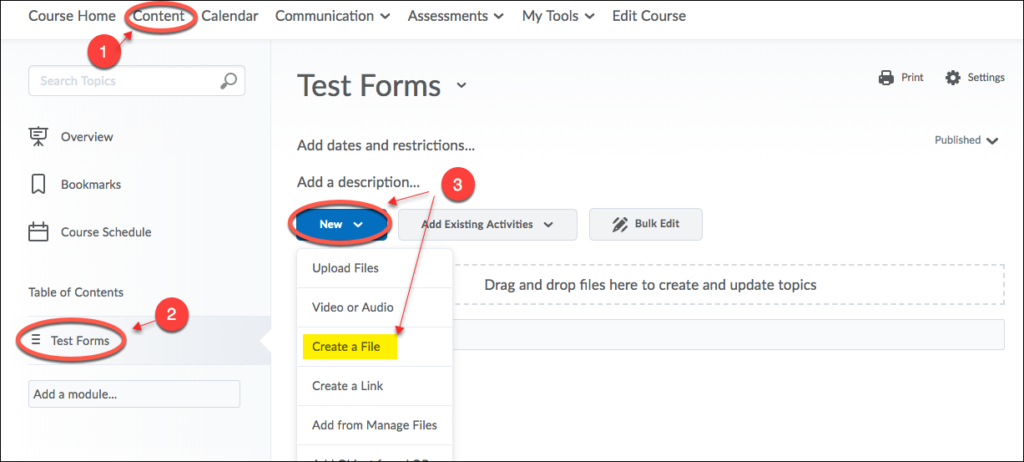
3. Go to D2L, navigate to your course, select Content and create File:

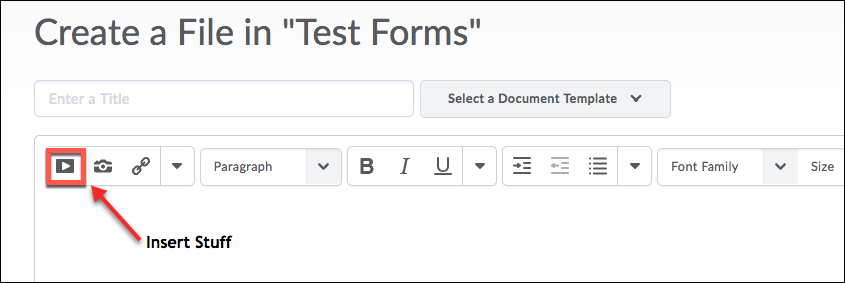
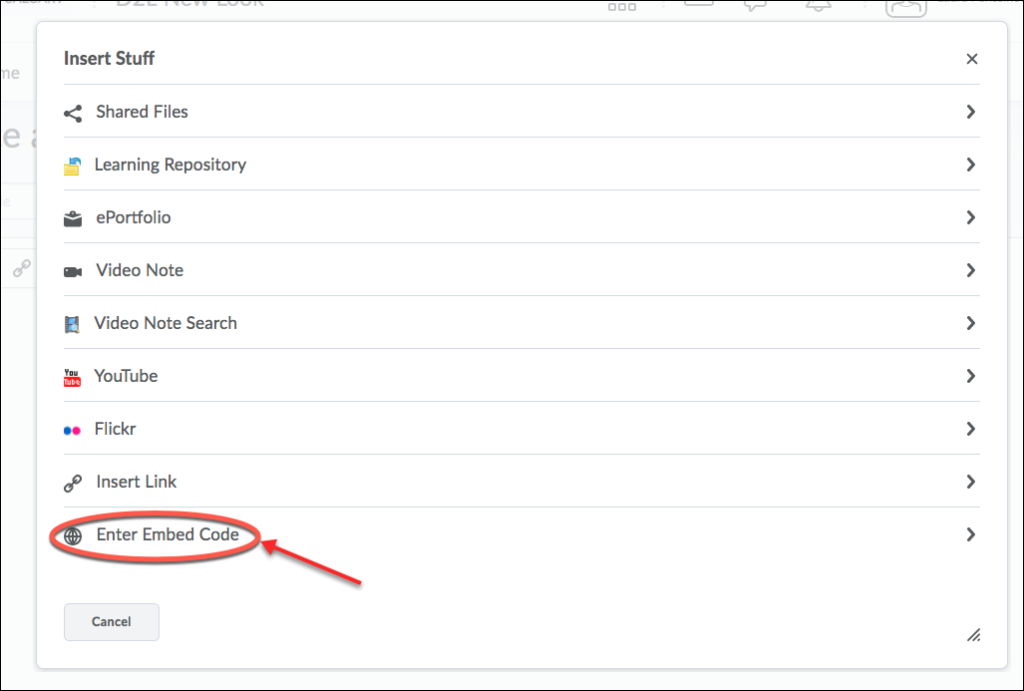
4. Click on Insert Stuff, scroll down to the end and then select Enter Embed Code.


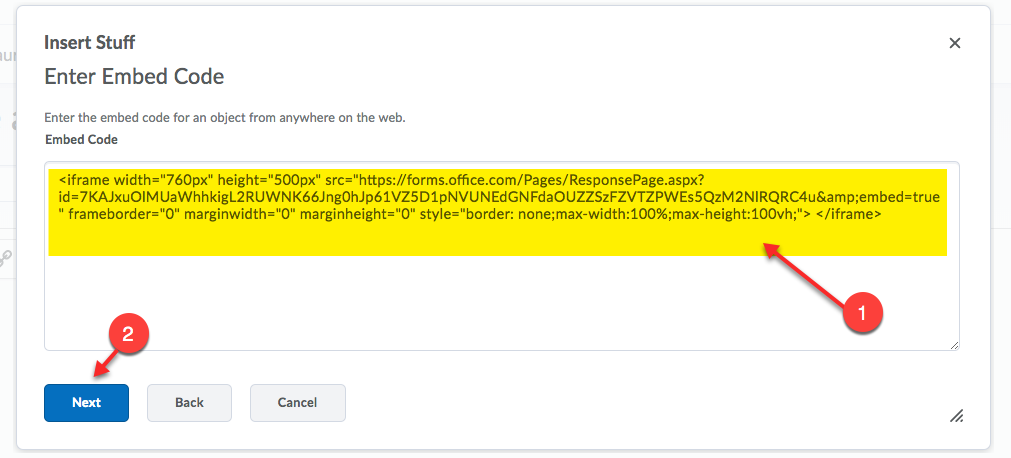
5. Paste the copied code into the open field. Click on Next.

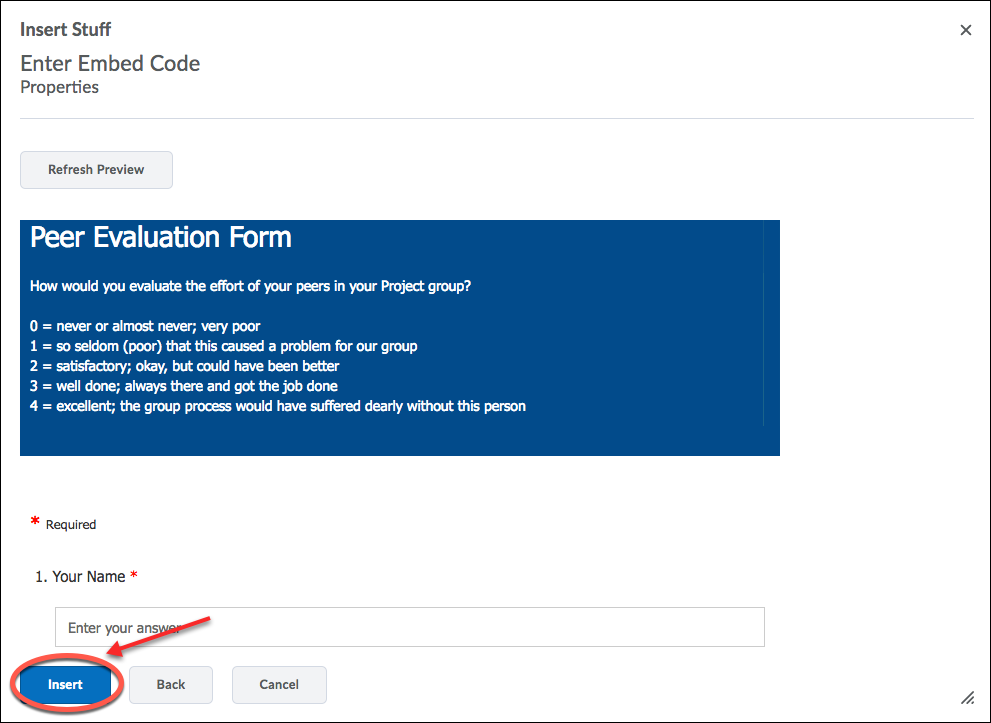
6. Now you can see the preview of how the content will look on your Course site. Click Insert.

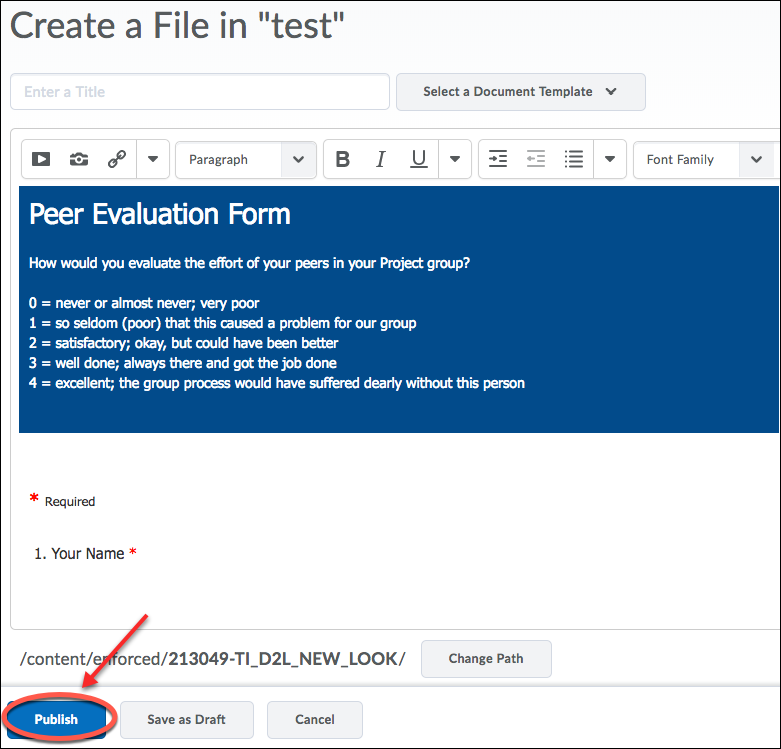
7. The content is now embedded withn the HTML Editor. Click Publish to finish.

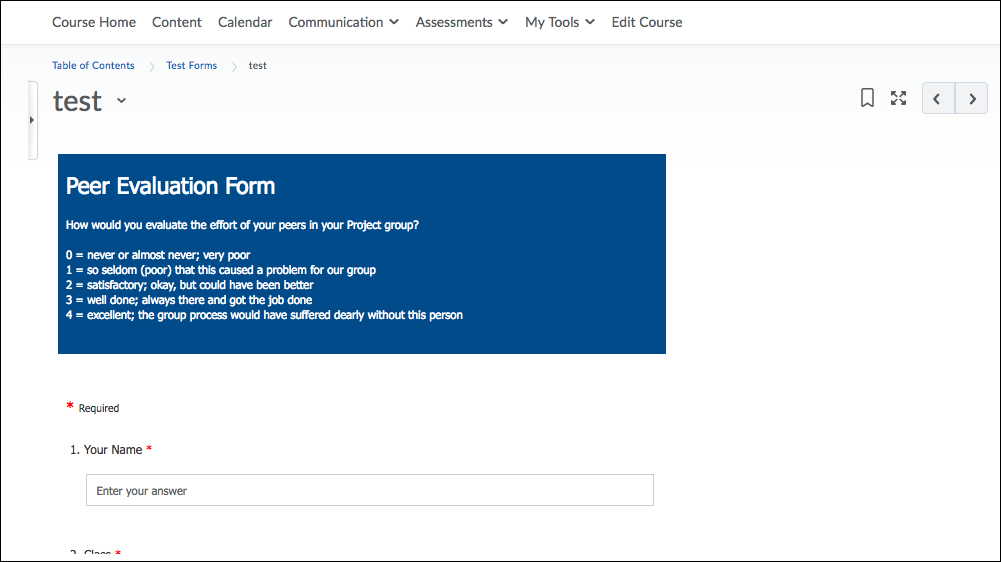
8. The content is now in your D2L Course site.