The New Brightspace Editor
The text editor in Brightspace/D2L is changing. This is the primary editor any time you create content, quizzes, assignments, and other things. D2L is calling the new editor the “Brightspace Editor” (the old editor was “The HTML Editor”). The new editor modernizes a few things, makes the editor a easier to use and makes sure that the editors in all the areas of D2L work the same way (for students and instructors).
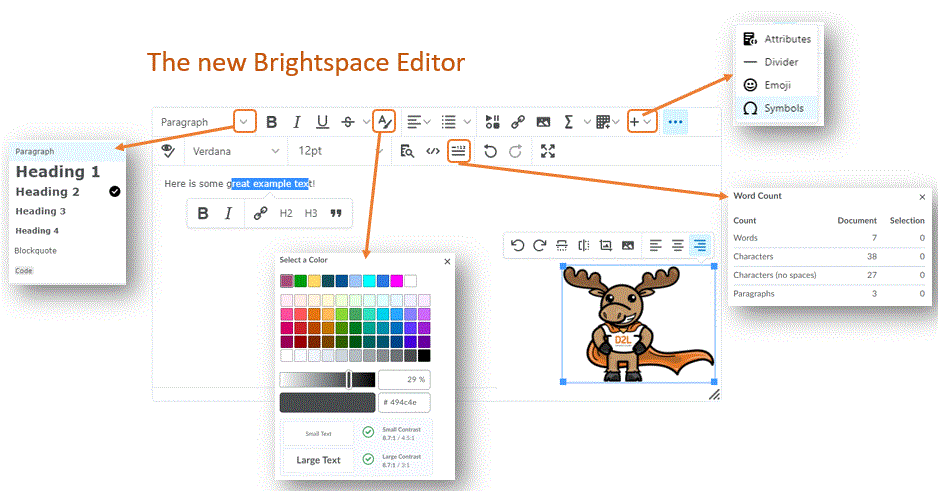
Almost every feature is still there, most are just in slightly different places. The most significant change from our perspective is that “Insert stuff” has moved from the left side of the toolbar to the middle.

New features in the editor include new options for styling text and the addition of D2Ls Lato font, which means your content can match the look and feel of the rest of Brightspace/D2L. Context menus have also been added to make it easier to make changes to text, links and images. You can also get a word count right in the editor.
The “view source”, “preview” and “accessibility checker” buttons have been moved from the bottom of the editor into the tool bar. You can now add symbols and emoji along with tables in the “Other Insert Options” menu. The colour picker has been modified to let you know if the contrast between the foreground and background colours is hard for people to read .
The cut and paste buttons have been removed, as has the spell check button. Both of these can be replaced with your web browser’s built-in tools. This means that editing in Brightspace/D2L will be more similar to other text editors across the web.
The new editor will be turned on August 20. A few spaces within Brightspace/D2L will still use the older editor for a little while, but those will be phased out over the next little while.

